
Windows 10 Logo, Internet Explorer, Internet Explorer Versions, Web Browser, Internet Explorer 11, Microsoft Edge, Internet Explorer 10, Vulnerability transparent background PNG clipart | HiClipart

Internet Explorer 10 Web Browser Windows 8 Internet Explorer 11 PNG, Clipart, Area, Blue, Brand, Circle,

Internet Explorer 12 Internet Explorer 11 Microsoft, Internet Explorer logo, text, logo, number png | PNGWing

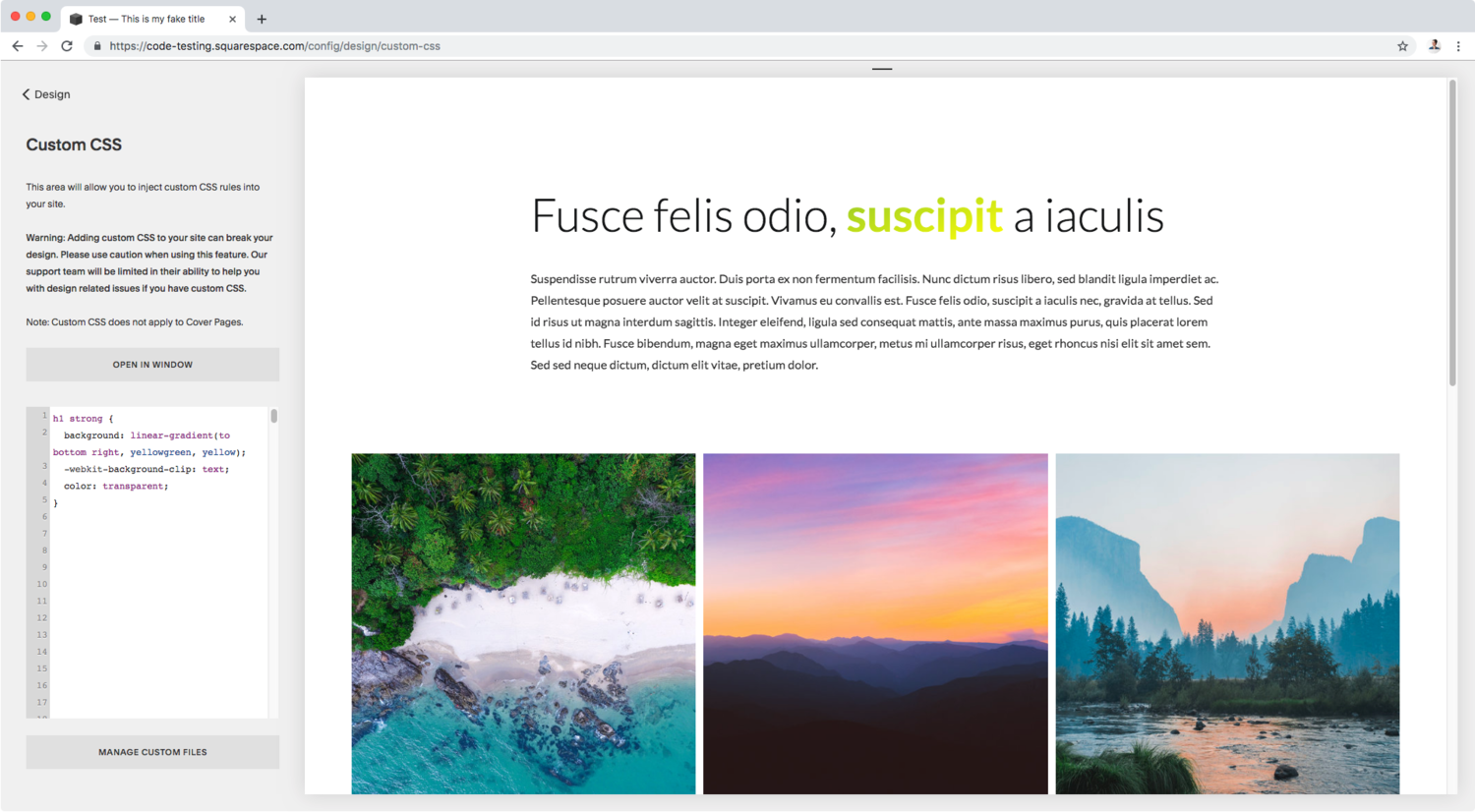
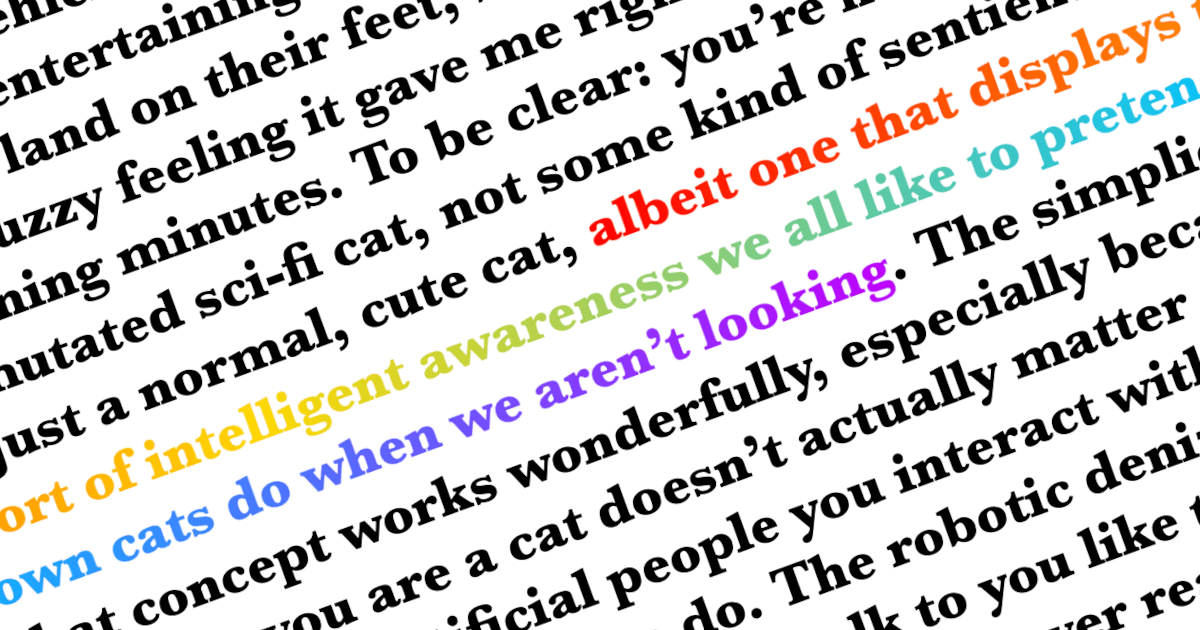
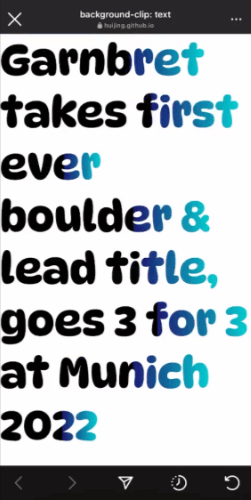
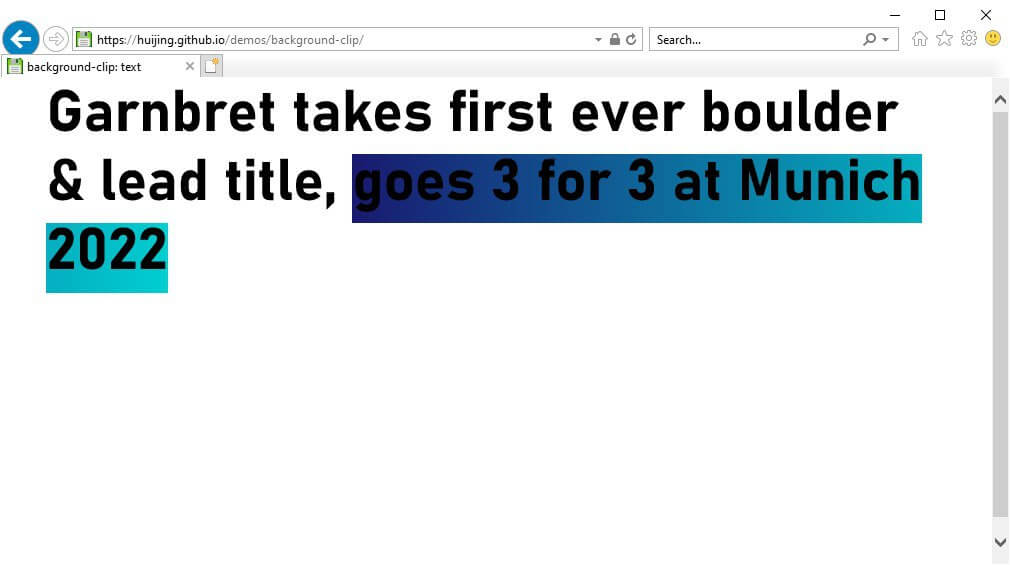
Šime on Twitter: "CSS background-clip: text has landed in Firefox Nightly; it's now cross-browser 😋 Demo: https://t.co/HSHiusw40c https://t.co/ncNbBZxS0d" / Twitter