Premium Photo | Autumn leaves on white background. with shadows, clipping path for isolation without shadows on white

3 Three Of Diamonds Playing Card With Clipping Path To Remove Background And Shadow 3d Illustration Stock Illustration - Download Image Now - iStock

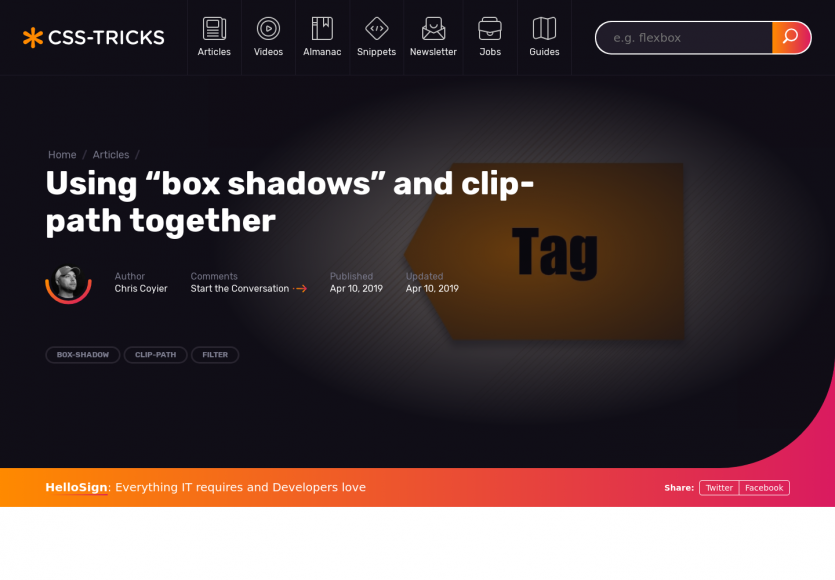
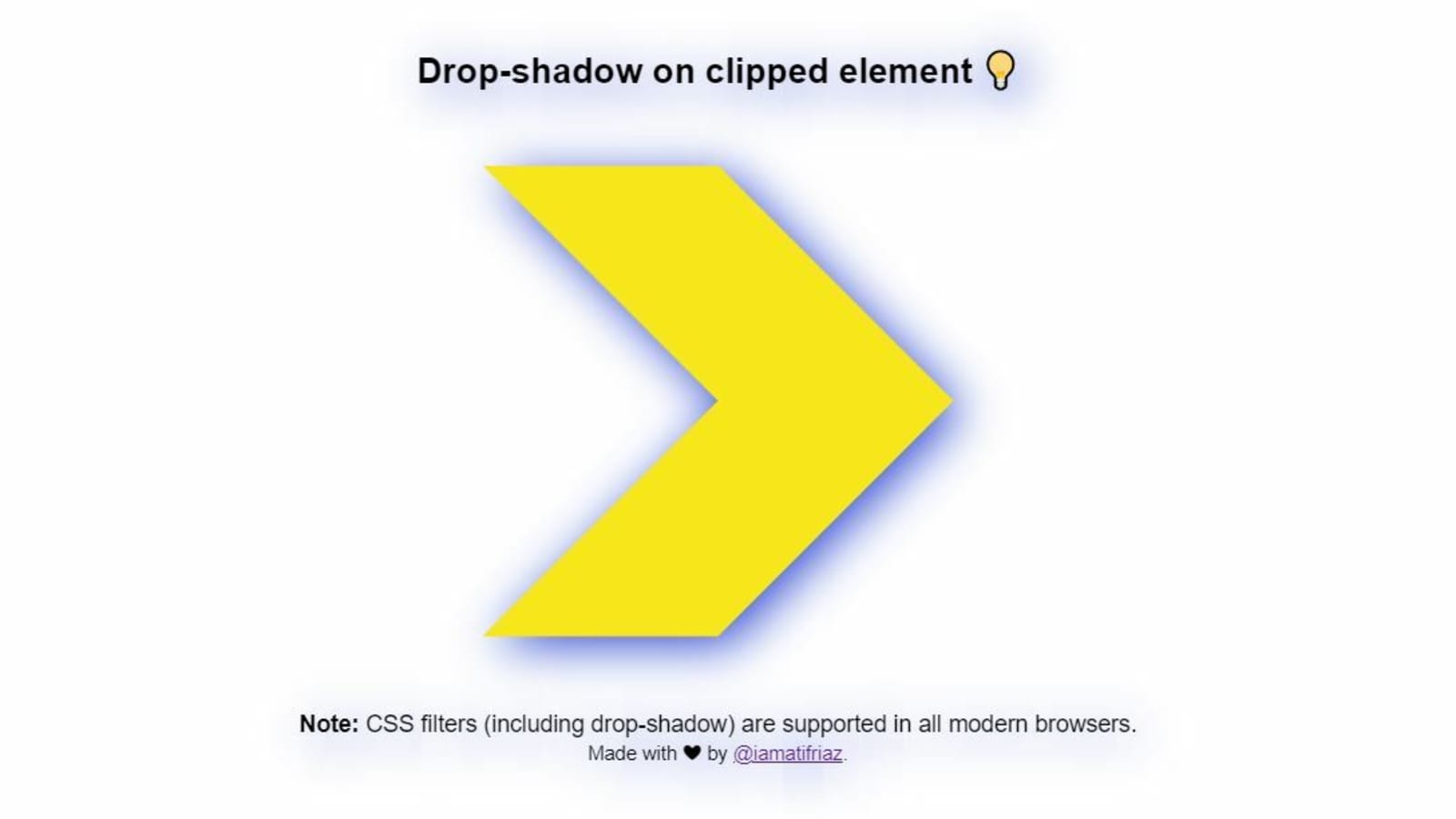
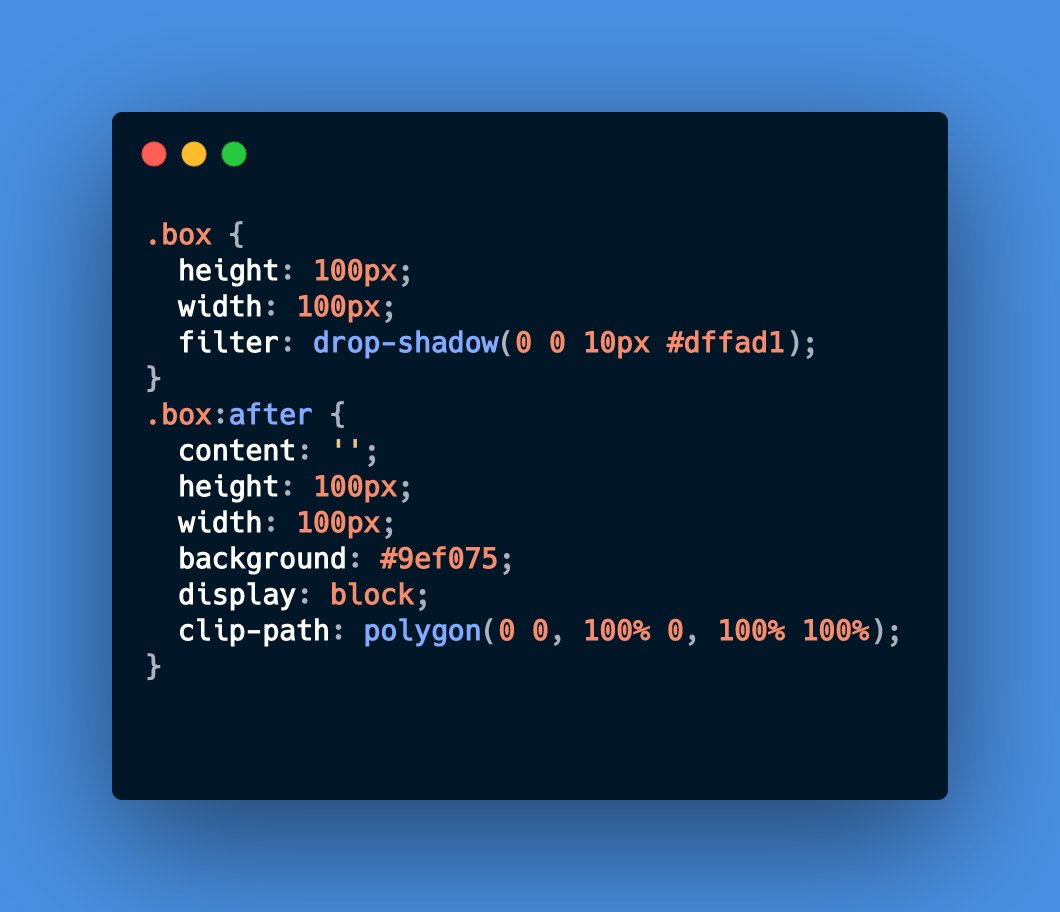
jhey 🔨🐻✨ on Twitter: "CSS Tip! ✨ Use "clip-path: polygon()" to create shapes with CSS 😎 Need a drop shadow? Apply the "clip" to a pseudo-element 👍 Check this demo that's a "